Archive for 2016
Cara Download Film di Torrent Dengan Aplikasi uTorrent
By : afit Halo sobat semuanya. Kali ini saya mencoba berbagi cara bagaimana mendownload film dari torrent dengan aplikasi uTorrent. Jika sobat ingin mengetahui cara lain untuk mendownload film dari torrent silahkan baca postingan saya mengenai cara download torrent dengan idm.
Halo sobat semuanya. Kali ini saya mencoba berbagi cara bagaimana mendownload film dari torrent dengan aplikasi uTorrent. Jika sobat ingin mengetahui cara lain untuk mendownload film dari torrent silahkan baca postingan saya mengenai cara download torrent dengan idm.
Langsung aja, berikut adalah langkah-langkah menggunakan aplikasi uTorrent untuk mendownload film.
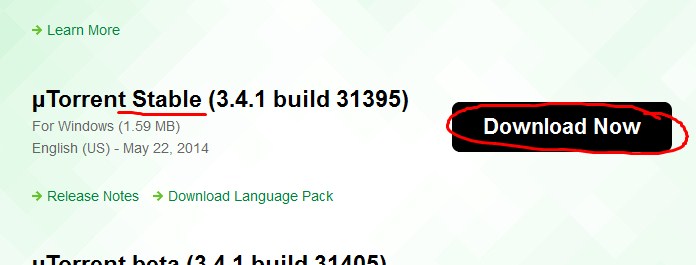
Jika sobat belum memiliki aplikasinya, silahkan download dulu disini. Pilih yang versi stable lalu klik “Download Now”.
Untuk mencari filmnya, sobat bisa mencarinya lewat torrent search engine seperti http://torrentz.eu/ atau langsung ke situs khusus torrent yang menyediakan film seperti YIFY atau ShAaNiG.
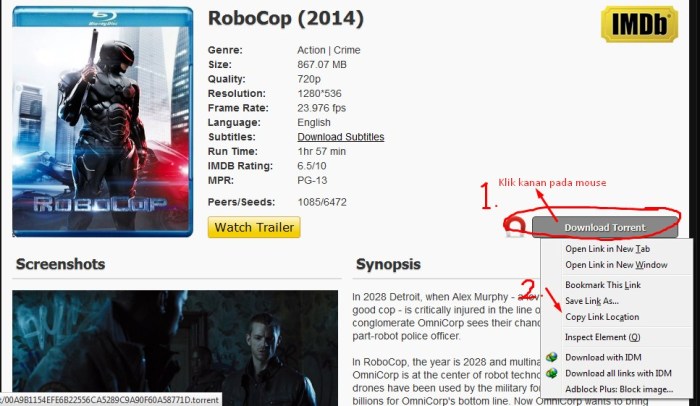
Di tutorial kali ini saya akan mencari filmnya di YIFY. Silahkan sobat langsung kesini. Pilih judul film yang sobat inginkan, lalu klik judulnya menuju halaman info movie. Setelah masuk sobat bisa cari tombol berwarna hijau dengan tulisan “download torrent”, lalu klik kanan tombol tersebut dan klik Copy Link Location.
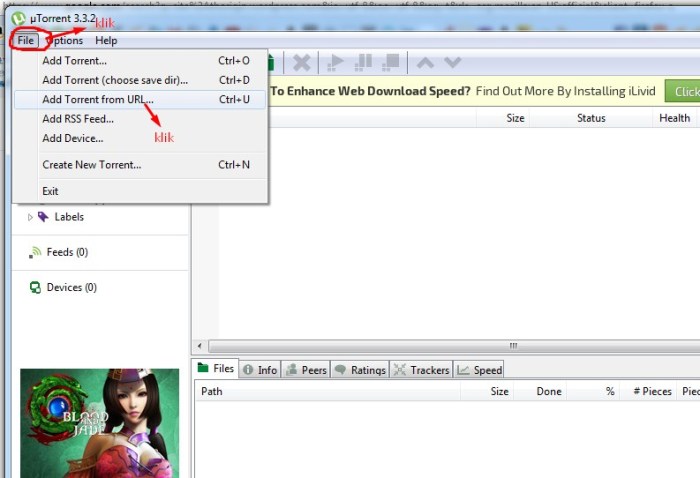
 Setelah link file torrent sudah dicopy, sekarang sobat buka aplikasi µTorrent yang sudah diinstal tadi. Klik menu File pada bagian kiri atas, lalu klik “Add Torrent from URL…”
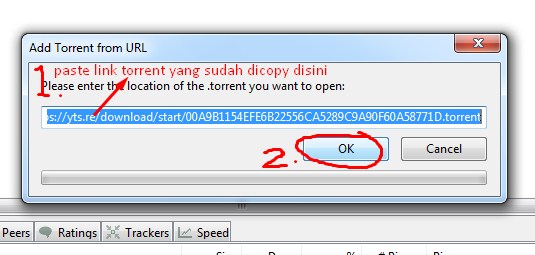
Setelah link file torrent sudah dicopy, sekarang sobat buka aplikasi µTorrent yang sudah diinstal tadi. Klik menu File pada bagian kiri atas, lalu klik “Add Torrent from URL…” Paste kan link torrent yang sudah dicopy pada kotak yang sudah disediakan. Kemudian klik OK. Tunggu beberapa saat sampai muncul jendela berikutnya.
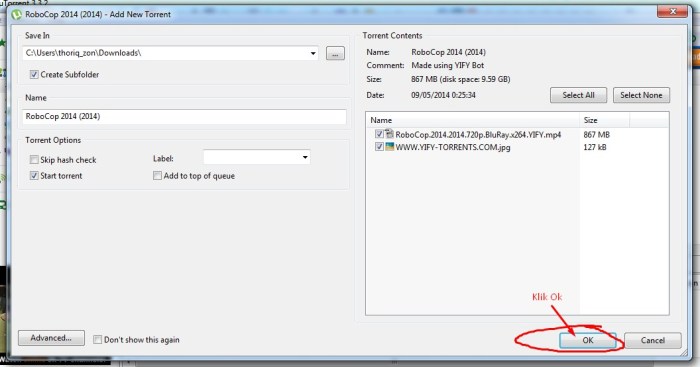
Paste kan link torrent yang sudah dicopy pada kotak yang sudah disediakan. Kemudian klik OK. Tunggu beberapa saat sampai muncul jendela berikutnya. Jika tampilannya sudah seperti di bawah ini, berarti link torrent tadi sudah berhasil dibaca oleh aplikasi uTorrent dan siap untuk didownload. Pilihan selanjutnya langsung saja klik OK.
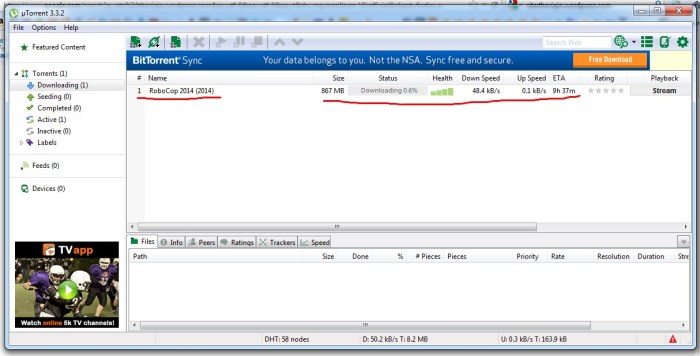
Jika tampilannya sudah seperti di bawah ini, berarti link torrent tadi sudah berhasil dibaca oleh aplikasi uTorrent dan siap untuk didownload. Pilihan selanjutnya langsung saja klik OK. Harus tunggu beberapa saat dulu sampai kecepatan download mencapai maksimal. Kecepatan download juga ditentukan oleh banyaknya seeder dan juga jaringan yang sobat gunakan. Di screenshot di atas saya cuma pakai tethering jadi kecepatannya gak maksimal. Saya pernah mencoba pakai operator XL dan kecepatan maksimal yang diperoleh bisa mencapai 500an kB/s dengan modem 7,2 Mbps. Tapi pastinya juga akan berbeda di tiap-tiap lokasi.
Harus tunggu beberapa saat dulu sampai kecepatan download mencapai maksimal. Kecepatan download juga ditentukan oleh banyaknya seeder dan juga jaringan yang sobat gunakan. Di screenshot di atas saya cuma pakai tethering jadi kecepatannya gak maksimal. Saya pernah mencoba pakai operator XL dan kecepatan maksimal yang diperoleh bisa mencapai 500an kB/s dengan modem 7,2 Mbps. Tapi pastinya juga akan berbeda di tiap-tiap lokasi.
Oh iya, file film yang sudah selesai di download pada pengaturan defaultnya biasanya disimpan di folder C:\Users\nama_pc_\Downloads. Sobat bisa mengubahnya pada gambar ke-5 di atas.
Sekian dulu tutorialnya, kalau ada yang tidak jelas sobat boleh bertanya pada kolom komentar di bawah. Semoga bermanfaat!
Cara Download File di Adf.ly Dengan Mudah Terbaru 2013
By : afit
Ngeblog bagi saya adalah salah satu aktivitas yang sangat menyenangkan, karena dengan ngeblog kita bisa berbagi dengan semua pengguna internet yang ada diseluruh dunia. Selain itu kita juga bisa saling bertukar pikiran lewat diskusi online, belajar secara online dan bahkan banyak dari mereka yang juga berbisnis online. Namun bagi blogger yang belum produktif seperti saya ini terkadang sering mengalami hambatan diantaranya pada saat kuota / pulsa modem habis hehe. Maka dari itu banyak dari kami (blogger) yang memanfaatkan salah satu situs URL Shortner untuk membantu menggantikan uang modem, salah satunya lewat situs Adf.ly ini.
Ok kita kembali ke topik, untuk mendownload file melalui Adf.ly sebenarnya sangat mudah hanya saja diperlukan seidkit kesabaran. Karena sebelum kita mendownload file, kita harus menunggu selama 5 detik terlebih dahulu. Berikut cara untuk mendownload dari adf'ly :
Cara 1 : Download File di Adf.ly Dengan Mudah :
Misalnya saya ingin mendownload PES Pro Evolution Soccer 2013 PC Game melalui situs adf.ly :
1. Klik link dowloadnya
2. Setelah itu kita akan dibawa ke situs "Adf.ly"
3. Tunggu 5 Detik
4. Kemudian klik tombom "Lewati" atau "Skip Ad"
5. Selesai
Cara 2 : Download File di Adf.ly Jika di blog oleh Mediafire :
1. Klik link downloadnya
2. Setelah itu kita akan dibawa ke situs "Adf.ly"
3. Tunggu 5 Detik
4. Kemudian klik kanan pada tombol "Lewati" atau "Skip Ad"
5. Kemudian pilih "Copy link address" atau "Salin alamat tautan"
6. Lalu paste-kan pada "address bar" browser
7. Kemudian tekan "Enter"
8. Selesai
Cara 2 : Download File di Adf.ly Melalui Ponsel dan Opera Mini :
1. Silahkan klik link download terlebih dahulu
2. Kemudian akan muncul countdown timer 5 detik, tapi jika melalui ponsel biasanya berhendi pada 2 detik.
3. Lalu sebelum muncul tombol "Skip ad" copy kode berikut ini :
javascript:alert(showskipad)
4. Paste-kan pada addressbar operamini
5. Kemudian klik "Ok" atau "Enter"
6. Hasilnya tombol "Skip Ad" pun akan muncul
7. dan file siap di download
Itulah beberapa cara untuk mendownload file melalui Adf'ly. Sangat mudah bukan? demikian yang dapat saya samapaikan kali ini, mudah-mudahan informasi ini dapat bermanfaat dan membantu anda yang mengalami kesulitan dalam mendownload file yang di redirect ke situs Adf.ly. Terimakasih telah berkunjung!
Perbedaan dasar HTML5 dengan HTML 4 dan XHTML 1.1
By : afitHTML5 vs (HTML 4 dan XHTML 1.1)
HTML5 adalah versi terbaru dari HTML. Versi terakhir HTML sebelum HTML5 adalah HTML 4.01. dan XHTML 1.1. Kali ini kita akan membahas apa saja fitur-fitur baru yang tersedia di dalam HTML5 serta perbedaannya dengan versi HTML sebelumnya.
Perkembangan HTML terhenti pada versi 4.01 di tahun 1999. W3C sebagai badan yang bertanggung jawab dalam standarisasi teknologi internet (termasuk HTML), kemudian beralih mengembangkan XHTML yang juga akhirnya menemui jalan buntu pada versi 2.0. Jika sebelumnya anda sudah terbiasa menggunakan HTML 4.01 ataupun XHTML 1.1, terdapat perubahan kecil pada HTML5.
Pada dasarnya HTML5 adalah gabungan ‘best practice‘ dari HTML 4.01 dan XHTML. Hampir semua tag atau elemen pada HTML 4.01 maupun XHTML 1.1 dapat digunakan dalam HTML5.
Beberapa perbedaan yang akan ditemukan dalam HTML5:
- Penulisan doctipe pada HTML5 lebih sederhana. Mungkin inilah perbedaan paling mencolok dari halaman HTML yang ditulis menggunakan HTML5 atau tidak. Penulisan Doctype atauDTD pada HTML5 menjadi lebih sederhana: <!DOCTYPE html>.
- Penulisan type atribut untuk tag <style> dan <script> tidak diperlukan pada HTML5. Hal ini karena secara default web browser akan menggunakan text/css untuk tag <style>, dantext/javascript untuk tag <script>. Sebagai contoh, untuk menggunakan external CSS, Pada HTML versi sebelumnya kita menuliskan tag <style> secara lengkap: <style type=”text/css”>…kode CSS… </style>, namun dalam HTML5 kita bisa membuatnya lebih sederhana: <style>…..kode CSS…..</style>
- Penulisan meta tag karakter set (charset) pada HTML5 menjadi lebih sederhana: <meta charset=”utf-8″>, dibandingkan versi sebelumnya: <meta http-equiv=”content-type” content=”text/html;charset=UTF-8″ />.
- Pada HTML5, tag yang berdiri sendiri (void element) tidak harus ditutup seperti dalam XHTML. Penulisan tag <br> (break) dapat ditulis dengan <br> maupun <br />.
- Walaupun tidak dianjurkan, sebuah tag pada HTML5 boleh ditulis tanpa tag awal atau tanpa tag akhir. Sebagai contoh, kita tidak perlu menutup tag <p> dengan tag </p>.
- Penulisan tag dan atribut adalah case-insensitive di dalam HTML5, sehingga tag <p> dan tag<P> akan dianggap sama. Hal ini berbeda dengan XHTML yang mengharuskan seluruh tag ditulis dalam huruf kecil.
- Penulisan atribut tidak harus di dalam tanda kutip. Sebagai contoh: <p class=satu> adalah valid. Namun jika nilai atribut terdiri dari karakter spasi, maka tetap harus menggunakan tanda kutip, seperti: <p class=”satu dua tiga”>.
- HTML5 mendukung multimedia secara langsung menggunakan tag <audio> dan <video>, sehingga kita tidak perlu tergantung kepada aplikasi pihak ke-3 seperti flash player.
- HTML 5 hanya memiliki 1 versi, tidak seperti pendahulunya yang memiliki 3 versi (pada HTML 4 dan XHTML, anda akan menemukan versi strict, transitional, dan frameset).
Sebagai contoh, kode HTML berikut dinyatakan valid oleh validator HTML5 di http://validator.w3.org
Dari perbedaan diatas, terlihat bahwa HTML5 ‘lebih bebas‘ dari XHTML. Akan tetapi sebaiknya kita tetap menggunakan penulisan yang ‘rapi‘, seperti menggunakan huruf kecil untuk semua tag, menutup semua tag dan memberi tanda kutip dalam setiap nilai atribut.
XHTML5 : HTML5 “rasa” XML
Jika beberapa aturan diatas dirasa terlalu longgar (terutama jika anda banyak menggunakan XHTML sebelumnya), HTML5 memiliki ‘rasa‘ yang lebih ketat aturan, yakni XHTML5. Di dalam XHTML5, seluruh tag harus ditulis dengan huruf kecil, atribut harus berada di dalam tanda kutip, dan setiap tag harus ditutup.
XHTML5 bukanlah versi lain dari HTML5, akan tetapi hanya HTML5 dengan beberapa aturan dan syntax untuk memenuhi syarat XML.
Untuk menggunakan XHTML5, kita butuh menambahkan atributxmlns=”http://www.w3.org/1999/xhtml” pada tag <html>, dan menggunakan MIME type:application/xhtml+xml pada http header (diset melalui web server).
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <meta charset="UTF-8" /> </head><body> <svg xmlns="http://www.w3.org/2000/svg"> <rect stroke="black" fill="blue" x="45px" y="45px" width="200px" height="100px" stroke-width="2" /> </svg> </body></html>
Saat ini penggunaan XHTML5 tidak terlalu populer, karena memang lebih praktis menggunakan HTML5. XHTML5 akan berguna jika anda ingin menggunakan teknologi yang berbasis XML sepertiSVG, MathML, Xlink, dll
Source : http://www.duniailkom.com/tutorial-belajar-html5-perbedaan-html5-dengan-html-4-dan-xhtml-1-1/
Tag :
Pemrograman
,